{
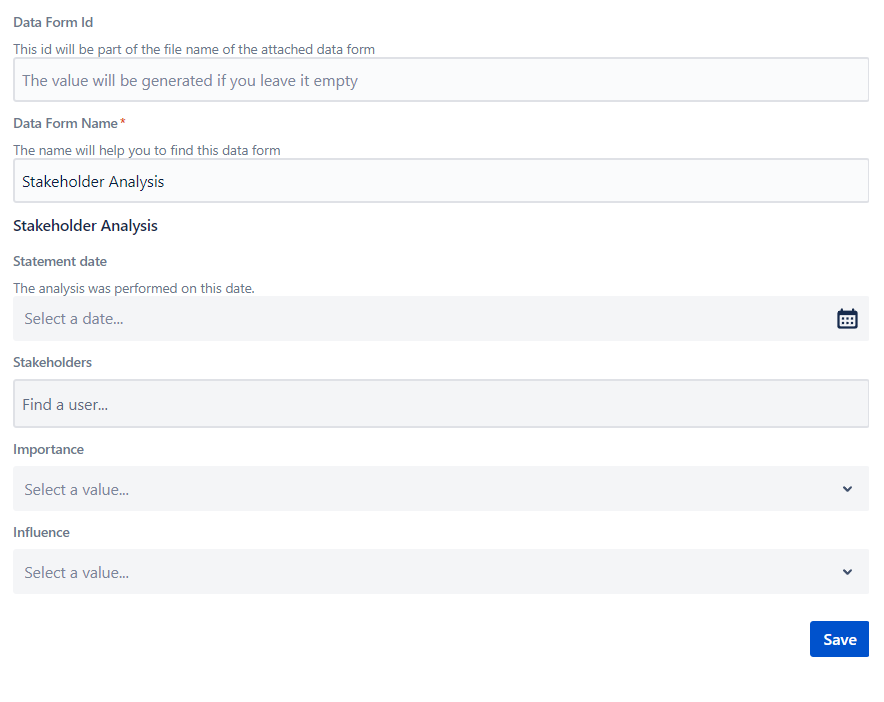
"id": "stakeholder-analysis",
"name": "Stakeholder Analysis",
"description": "",
"metadata": {
"created": "2022-03-01T01:01:01.000+0000",
"updated": "2022-0308-01T0115T01:01:01.000+0000",
"creator": {
"id": "evolu.software",
"name": "evolu software GmbH"
},
"updater": {
"id": "evolu.software",
"name": "evolu software GmbH"
},
"template" : {
"id" : "${yyyy-mm-dd}-${tid}",
"name" : "Stakeholder Analysis ${yyyy-mm-dd}"
},
"version": 12
},
"section": [
{
"id": "details",
"name": "Stakeholder Analysis",
"description": "",
"field": [
{
"id": "statement-date",
"name": "Statement date",
"description": "The analysis was performed on this date."
},
{
"id": "stakeholders",
"name": "Stakeholders",
"description": ""
},
{
"id": "importance",
"name": "Importance",
"description": ""
},
{
"id": "influence",
"name": "Influence",
"description": ""
}
]
}
],
"data": {
"statement-date" : {
"type": "date",
"value": ""
},
"stakeholders": {
"type": "user-multi",
"value": []
},
"importance": {
"type": "select-single",
"value": {},
"allowedValues": [
{
"name": "High",
"icon": "chevron-up"
},
{
"name": "Medium",
"icon": "chevron-up-down"
},
{
"name": "Low",
"icon": "chevron-down"
}
]
},
"influence": {
"type": "select-single",
"value": {},
"allowedValues": [
{
"name": "High",
"icon": "chevron-up"
},
{
"name": "Medium",
"icon": "chevron-up-down"
},
{
"name": "Low",
"icon": "chevron-down"
}
]
}
}
} |