Field Type | Description |
|---|---|
Text Field | Input field to set a string as value. |
Text Area | Input field to set a string as value. |
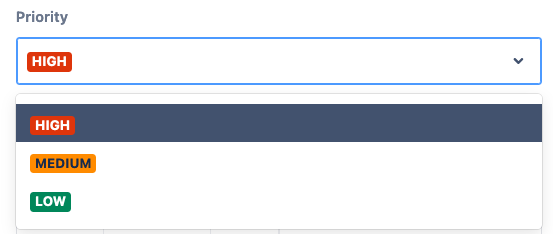
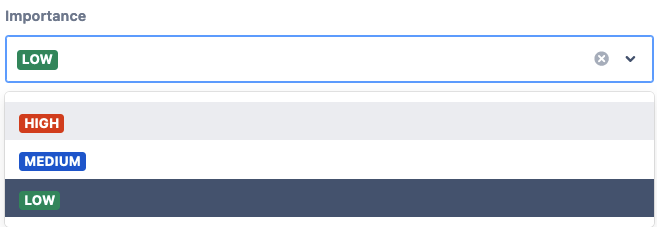
Single Select | Select field to pick one of the predefined options. |
Single Select (with number value) | Select field to pick one of the predefined options. Each options has a number as value that can be used in calculated fields. |
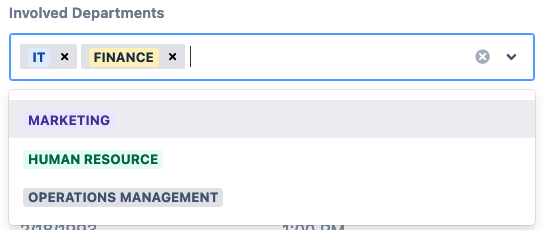
Multi Select | Select field to pick one or more of the predefined options. |
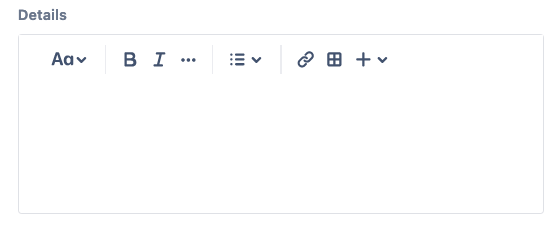
Markdown Field | Text Editor to enter text and basic styles. |
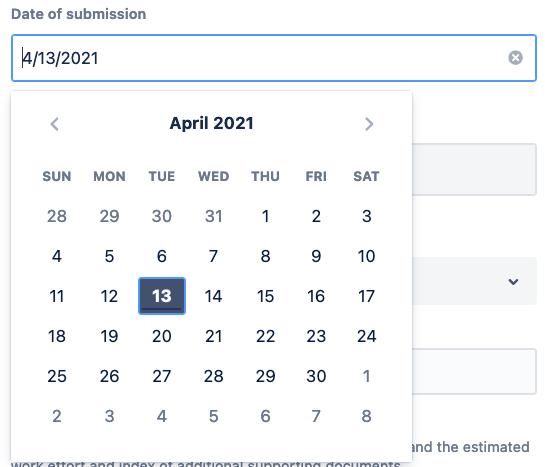
Date Field | Date picker to set a date as value. |
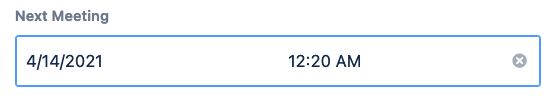
Datetime Field | Datetime picker to set a date and time as value. |
Number Field | Input field to set a number as value. |
URL Field | Input field to set a URL string as value. |
Single User | User picker to pick one user as value. |
Multi User | User picker to set one or more users as value. |
Boolean | Select field to set true or false. |
Rating | Rating Field with 5 possible stars as default. (Number of options, icons and labels can be customised.) |
Radio Button | Radio Button Group Field. (Number of options and labels can be customised.) |
Checkbox Field | Checkbox Group Field. (Number of options and labels can be customised.) |
Calculated Field | Shows a number calculated with the values of Number Fields and/or Select Single Fields (with number value) inside its dataform. (The expression fot the calculation must be configured in the admin panel.) How to configure the calculated field in the admin panel Example: You can convert infix expressions to postfix expressions here: |
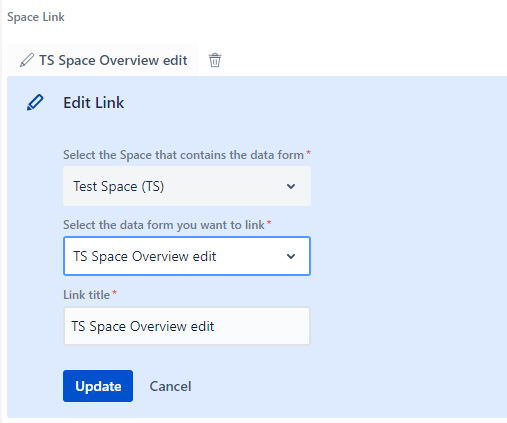
Link Field | By using this field you can link the data form with other data forms. Depending on the environment, you must specify to which type of container the data forms were attached:
|
Technical Details - This is how the field types are stored
Field Type | Datamodel example |
|---|---|
Text Field | {
"type": "text",
"value": ""
}
|
Text Area | {
"type": "textarea",
"value": ""
}
|
Single Select | {
"type": "select-single",
"allowedValues": [
{
"id": "High",
"name": "High",
"lozenge": {
"appearance": "removed",
"bold": true
}
},
{
"id": "Medium",
"name": "Medium",
"lozenge": {
"appearance": "moved",
"bold": true
}
},
{
"id": "Low",
"name": "Low",
"lozenge": {
"appearance": "success",
"bold": true
}
}
],
"value": {
"id": "medium",
"name": "Medium",
"lozenge": {
"appearance": "moved",
"bold": true
}
}
}
|
Single Select | {
"type": "select-single-number",
"allowedValues": [
{
"name": "High",
"value": 10,
"lozenge": {
"appearance": "removed",
"bold": true
}
},
{
"name": "Medium",
"value": 5,
"lozenge": {
"appearance": "moved",
"bold": true
}
},
{
"name": "Low",
"value": 1,
"lozenge": {
"appearance": "success",
"bold": true
}
}
],
"value": {
"name": "Medium",
"value": 5,
"lozenge": {
"appearance": "moved",
"bold": true
}
}
}
|
Multi Select | {
"type": "select-multi",
"allowedValues": [
{
"id": "Red",
"name": "Red",
"lozenge": {
"appearance": "removed",
"bold": true
}
},
{
"id": "Yellow",
"name": "Yellow",
"lozenge": {
"appearance": "moved",
"bold": true
}
},
{
"id": "Green",
"name": "Green",
"lozenge": {
"appearance": "success",
"bold": true
}
}
],
"value": []
}
|
Markdown Field | {
"type": "markdown",
"value": "Hello, **World**!"
}
|
Date Field | {
"type": "date",
"value": "2020-11-02"
}
|
Datetime Field | {
"type": "datetime",
"value": "2021-04-22T00:20+0200"
}
|
Number Field | {
"type": "number",
"value": 3
}
|
URL Field | {
"type": "url",
"value": "http://www.evolu.software"
}
|
Single User | {
"type": "user-single",
"value": {
"id": "ff659e015eec6c08bb0003",
"name": "jose"
}
}
|
Multi User | {
"type": "user-multi",
"value": [{
"id": "ff659e015eec6c08bb0003",
"name": "jose"
},
{
"id": "ff65dsljfk93b0003",
"name": "alana"
}]
}
|
Boolean | {
"type": "boolean",
"allowedValues": [
{
"id": "true",
"name": "Approved"
},
{
"id": "false",
"name": "Rejected"
}
],
"value": true
}
}
|
Rating | {
"type": "rating",
"allowedValues": [
{
"name": "Really negative",
"value": 1,
"icon": "star"
},
{
"name": "Negative",
"value": 2,
"icon": "star"
},
{
"name": "Alright",
"value": 3,
"icon": "star"
},
{
"name": "Positive",
"value": 4,
"icon": "star"
},
{
"name": "Really positive",
"value": 5,
"icon": "star"
}
],
"value":
{
"name": "Positive",
"value": 4,
"icon": "star"
}
}
|
Radio Button | {
"type": "radiobutton",
"value": {
"name": "approved"
},
"allowedValues": [
{
"name": "in review"
},
{
"name": "on hold"
},
{
"name": "approved"
},
{
"name": "rejected"
},
]
}
|
Checkbox Field | {
"type": "checkbox",
"value": [
{
"name": "Java"
},
{
"name": "Python"
}
],
"allowedValues": [
{
"name": "Java"
},
{
"name": "C++"
},
{
"name": "Python"
},
{
"name": "JS"
},
]
}
|
Calculated Field | {
"type": "calculated",
"value": "",
"config": {
"calc": "risk-id impact-id + effort-id /"
}
}
|
Link Field | {
"type": "link",
"config": {
"ctype": "page"
}
}
|